Exposing SharePoint Online Search results in K2 SmartForms
One of common scenarios for LOB applications that connect to SharePoint is to leverage SharePoint Search results in the application interface. In this blog post I will explain one approach for surfacing search results retrieved from SharePoint Search (in this case Office 365/SharePoint Online) in a K2 SmartForms application on K2 blackpearl stored on-premises or K2 AppIt tenant. I used K2 v 4.7 on premises.
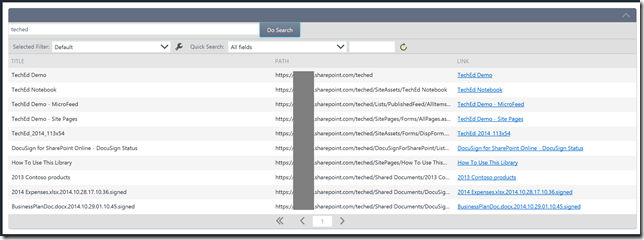
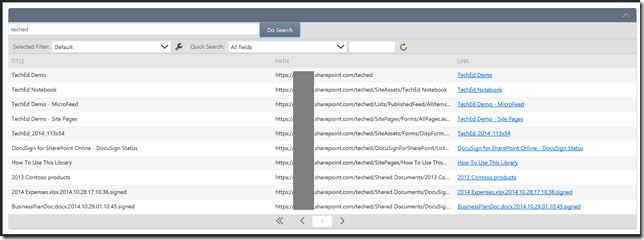
We will retrieve search results from SharePoint REST Service using K2 REST Service broker which uses Swagger file that in turn describes the service endpoint and response. To display the results, we are going to create SmartObject that we will then use as a data source for a ListView. The result that we expect will be in a form of table like on a screenshot below:
To achieve this, we performed the following:
- Create a Swagger file descriptor for SharePoint Search
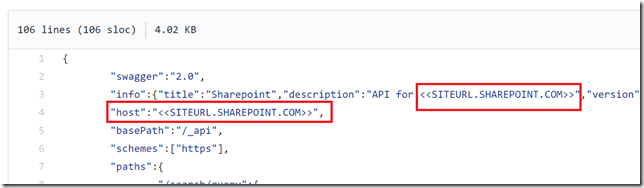
This is explained in one of my previous blog posts. You can also download a Swagger template from my GitHub repo https://github.com/panjkov/swaggerdefs. In case this template is used, Tenant URL should be updated to point to the SharePoint Online site where Search will be performed:

- Create an app in Azure Active Directory for your SharePoint Online tenant that has permissions to perform search on SharePoint
The app doesn’t have to exist as physical application. It is only necessary to have Client ID and Client Secret which will be used to register an OAuth resource in K2. The app needs to be configured with the following:
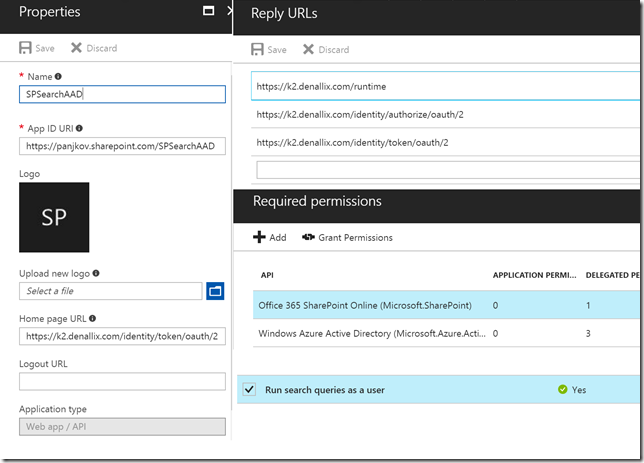
-Home Page URL needs to be set to Token endpoint of the K2 Server
-Reply URLs needs to contain list of K2 URLs: Runtime Web App, authorize and token endpoint
-Pemission to perform search on SharePoint needs to be granted.
Entire configuration for an app is shown on the screenshot below:

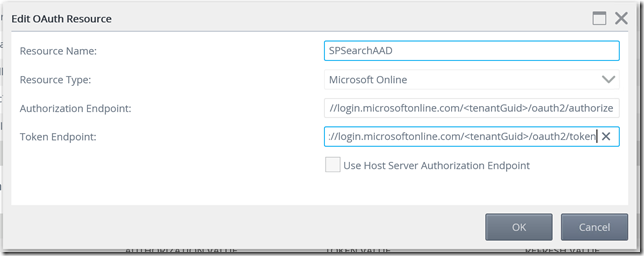
- Register the app created in step 2 as an OAuth resource in K2 Management:
-Resource Type: Microsoft Online
-Authorization Endpoint: /oauth2/authorize endpoint for a tenant from Azure AD
-Token Endpoint: /oauth2/token endpoint for a tenant from Azure AD

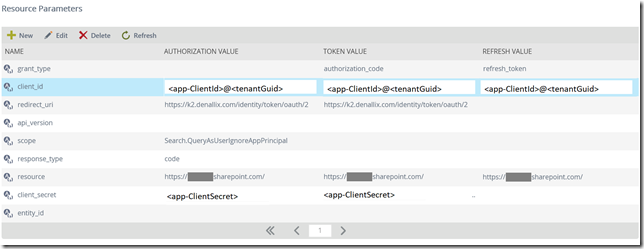
Resource parameters that are needed for the configuration of a newly created resource are:
-Client ID for an app created in Step 2
-Client Secret for an app created in Step 2
-Tenant GUID
-Tenant URL.
Client ID for an app and Tenant GUID are concatenated in format
Full configuration is displayed on the screenshot

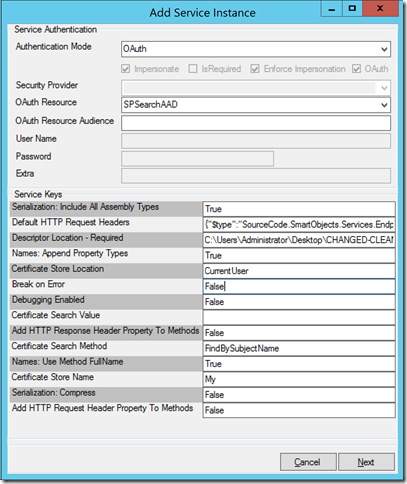
4. Register an instance of REST Service broker
-use a Swagger file descriptor created in Step 1.
-For authentication, use an OAuth resource registered in step 3.
-Add a “Default Request Header” in JSON format that will ensure that “minimalmetadata” option is used for REST calls:
{"$type":"SourceCode.SmartObjects.Services.Endpoints.Common.HttpHeader[], SourceCode.SmartObjects.Services.Endpoints.Common, Version=4.0.0.0, Culture=neutral, PublicKeyToken=null","$values":[{"$type":"SourceCode.SmartObjects.Services.Endpoints.Common.HttpHeader, SourceCode.SmartObjects.Services.Endpoints.Common, Version=4.0.0.0, Culture=neutral, PublicKeyToken=null","Name":"Accept","Value":"application/json;odata=minimalmetadata"}]}

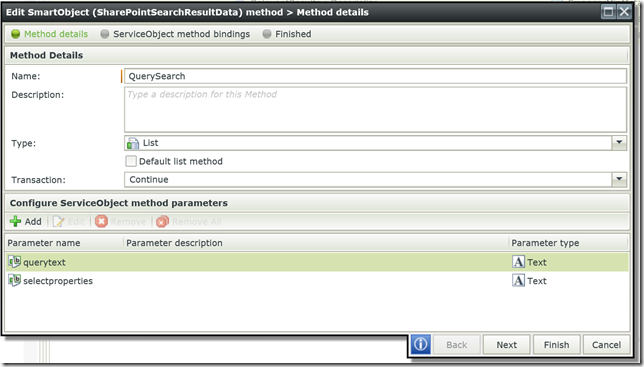
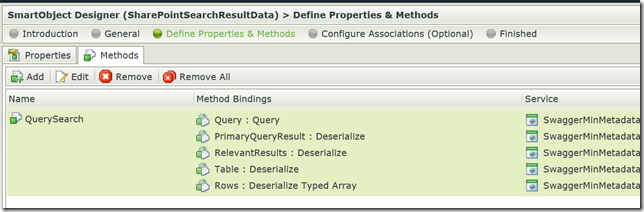
5. Create a SmartObject with a Search method that will accept search query and desired properties that should be returned:

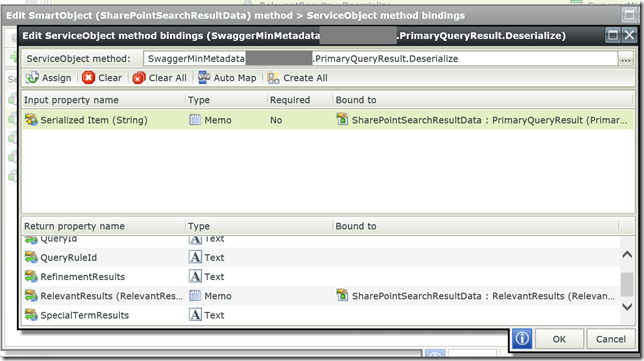
Method should be configured as cascade call of Service Object methods exposed by the created instance of REST Service broker. As a parameter for each next ServiceObject method, we use return property of current SO method that has the same name as the method that will be called. For example, as an input of “PrimaryQueryResult” method we will use value of “PrimaryQueryResult” property returned with “Query” call

Full SMO Method signature is shown below:

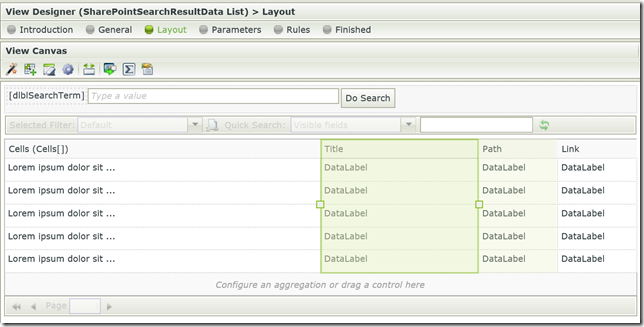
- Create a ListView for search with table to show search results
ListView will be bound to SmartObject created in previous step. SmartObject method QuerySearch will return a collection of Rows, and we will expose only “Cells[]” property of each row. Layout of the ListView can be like below:

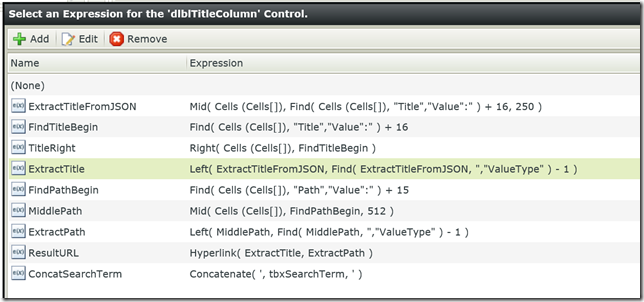
The content of the exposed property needs to be parsed so that desired Search Result properties are extracted, and we are doing that using expressions, that are boud to “Title”, “Path” and “Link” columns on the view. The. All of the expressions that are used on this view are shown on screenshot below:

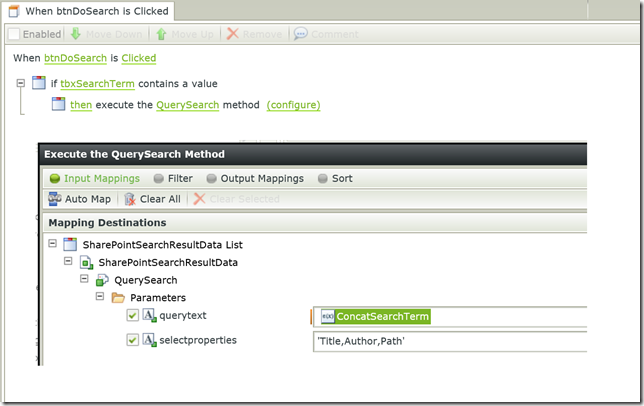
- Configure textbox and button to perform search
To accomplish this, we have a single rule on a view that will send the search query and desired list of properties that we want to retrieve. The rule is quite simple, and configuration of that rule is shown on the screenshot below:

In this rule, we use one of expressions to ensure that search query is encapsulated in single quotes, as required for SharePoint Search REST service.