Adding K2 SmartForms form as Tab in Microsoft Teams
Continuing on my previous blog post where I wrote about steps that need to be performed to integrate a third-party SaaS product into Microsoft Teams, in this article I will demonstrate it step-by-step using K2 SmartForms as an example. Let’s assume that the requirement is to surface it in Teams channel – which means that my Tab will have to be Configurable tab.
Steps:
- Adjust a content page
- Adjust a configuration page
- Create an app manifest
- Test the Tab
- Use in Microsoft Teams
Step 1: Adjust a content page
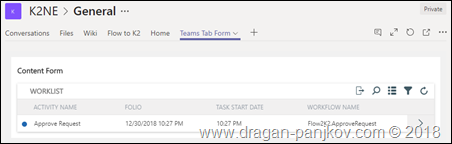
As a starting point, I will use simple K2 SmartForm that contains K2 Worklist control with all K2 workflow tasks assigned to current user:
To enable it to be used as Content page in Microsoft Teams Tab, I need to:
- include a script reference to the Microsoft Teams JavaScript client SDK
- Call microsoftTeams.initialize() when the page is loaded.
As described in Microsoft Teams developer documentation, client SDK can be included as a local reference, node module or from CDN. Depending on the implementation, we can choose one of those approaches. When K2 SmartForms are used, we usually don’t interact directly with file system, and for that reason referring to the CDN is the best option. At the time of writing this blog post, actual version of the SDK is 1.3.4, so the reference will look like this:
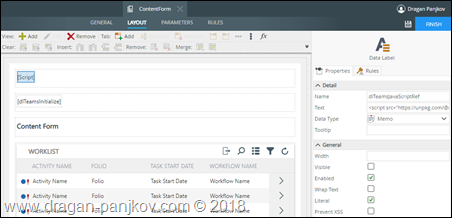
To add this JavaScript reference to our content page, I use a Data Label control, and configure its Text property to the above script, as displayed on the picture (click on the picture for large version):
Configuration of the control is a bit specific, as it is the case when I need to inject JavaScript to K2 SmartForms:
- Data Type: Memo – because the length of the text can be more than 250 characters
- Visible: False – to hide it from the user
- Literal: True – to treat control content as literal HTML (not as a plain text)
- Prevent XSS: False – we don’t want to strip out any JavaScript from the control content.
Calling microsoftTeams.initialize() needs to be performed after the page is loaded, and cannot be performed before script reference has been loaded on page. For this purpose, I am using another Data Label control dlTeamsInitialize. This control will initially be empty, and I’m loading it from a rule in Form. Other configuration options are completely the same as for the column above.
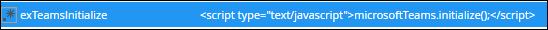
To load the control, I created an Expression exTeamsInitialize:
exTeamsInitialize:
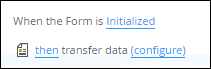
and I’m using SmartForms rule to populate the control when the form is initialized:
With this, I configured page that will be used as content page in our Tab.
Step 2: Adjust a configuration page
In addition to content page, I need to configure additional page that will be displayed during Tab configuration. I will again use simple K2 SmartForm.
To enable a page to be used as configuration, I have to perform the following:
- include a script reference to the Microsoft Teams JavaScript client SDK
- Call microsoftTeams.initialize() when the page is loaded.
- Call microsoftTeams.settings.setSettings to configure content page that will be used in tab.
- Call microsoftTeams.settings.setValidityState(true) which will allow that Tab can be added to Teams.
First two configuration tasks are same as for content page, so I suggest that you revisit Step 1.
Syntax of the setSettings call looks like the following:
microsoftTeams.settings.setSettings(
{ entityId: "
contentUrl: "
suggestedDisplayName: "
websiteUrl: "
removeUrl: "
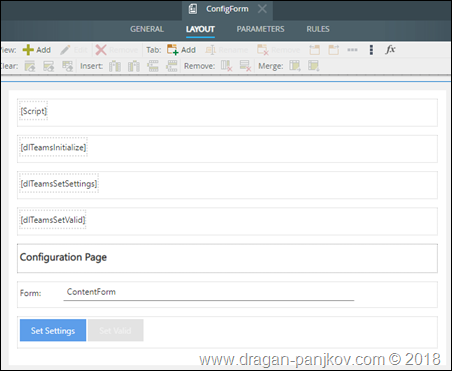
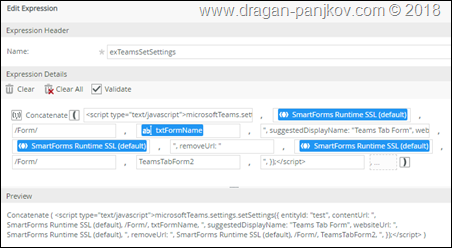
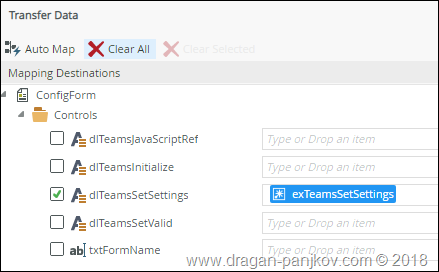
To make it really customizable, I’m using textbox on the form that will be used to populate contentUrl property. Then, I’m calling this method by populating dlTeamsSetSettings Data Label text with an expression exTeamsSetSettings (Click on the picture to see full size)
Consideration: K2 will interpret JavaScript as text and will not inform me if my JavaScript code is invalid. But invalid JavaScript will not be executed. K2 will, however, prevent me from saving invalid expression. For that reason, it is recommended practice to often click on Validate toolbar button in expression editor.
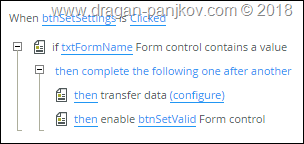
This expression is executed when, by clicking button Set Settings on the form, it is transferred to the data label:
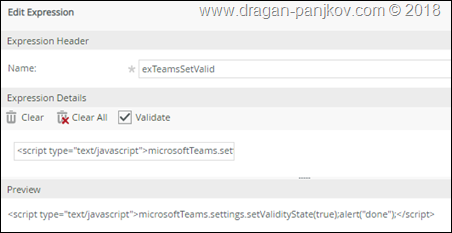
Setting validity state to true will enable adding Tab to Teams:
microsoftTeams.settings.setValidityState(true);
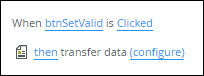
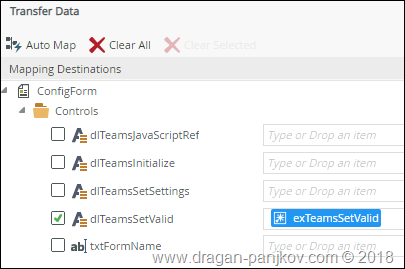
In my implementation, it will be an expression exTeamsSetValid. Using same approach as above, I’m executing that JavaScript snippet by transferring expression exTeamsSetValid to dlTeamsSetValid Data Label when user clicks button btnSetValid on the form:
After these two steps are performed, rest of the Tab configuration is done in Teams.
Step 3: Create an app manifest and test the Tab
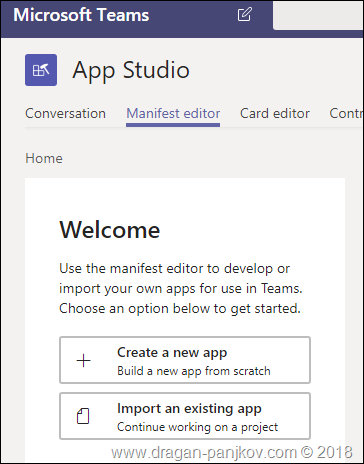
After I configured content and configuration page, I can create the app manifest for a Teams app. Using Teams App Studio, I can create a new app
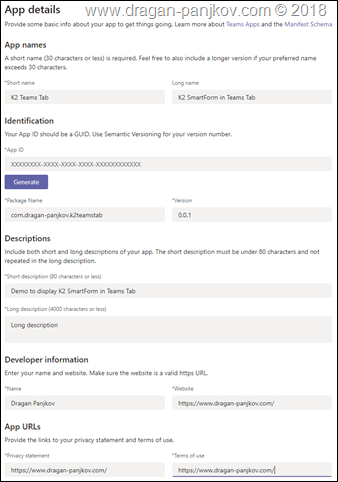
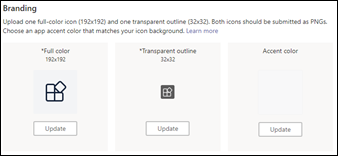
I will populate all required fields on App Details page and Generate an App ID, and optionally upload icons for my teams app:
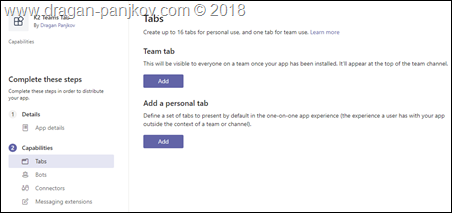
I will then add Teams capability to the App. I will add Team tab:
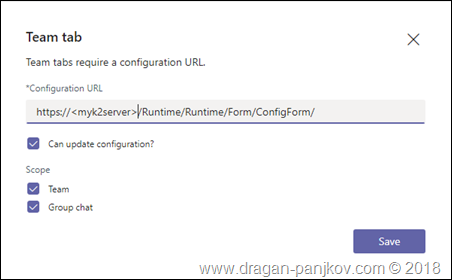
and configure it with proper URL of my configuration page:
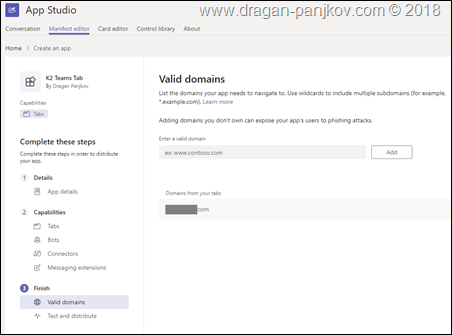
I will not add any additional capabilities, so I can switch to third section in the Manifest configuration. There I can see that the domain of my K2 server is added automatically for me based on my Team tab configuration:
Step 4: Test the Tab
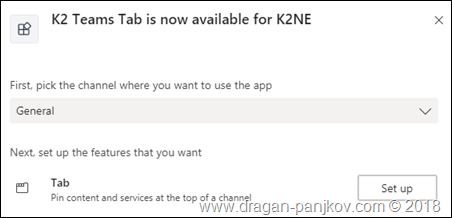
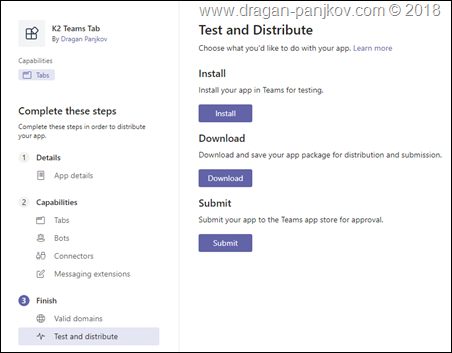
I can test my new Tab directly from App Studio by installing it from here:
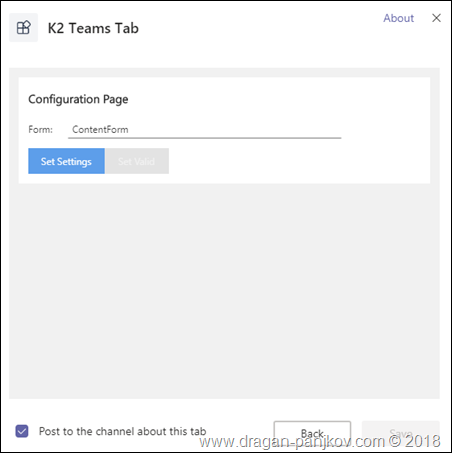
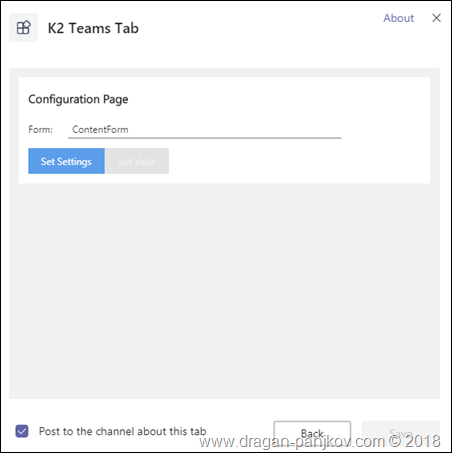
When I click Set up, that will start Tab configuration. Tab configuration will load my Configuration page in Teams configuration dialog:
Saving of the tab is not enabled, because setValidityState(true) has not been executed yet. Let’s save the settings (click on Set Settings) which will enable Set Valid button. When we click on Set Valid, that should trigger setValidityState(true) and enable Save button on the configuration dialog:
Now the tab is added to the channel and can be used.
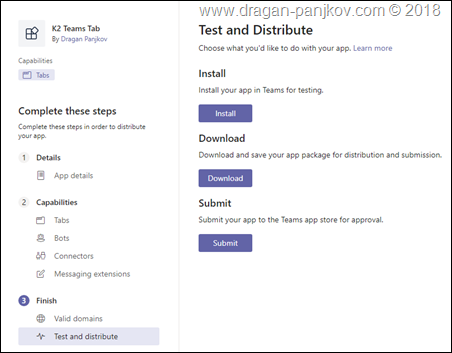
Step 4: Distribute the Tab
To distribute the Tab, I can download it from Test and Distribute page in App Studio:
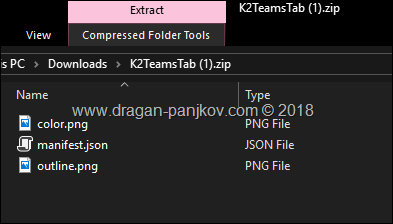
Downloaded zip archive contains my Teams app manifest and icons:
I can now use this App in another Team.
Step 5: Use in Teams
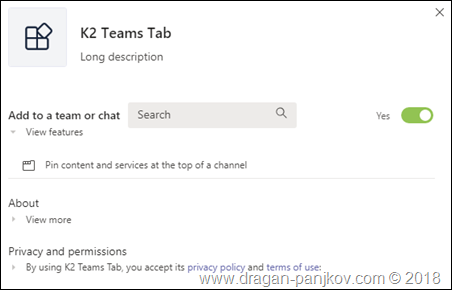
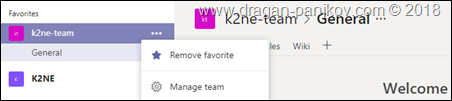
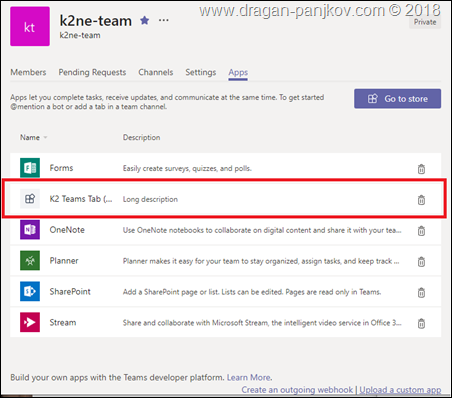
To use app that I created, I can go to Manage Team > Apps and click on Upload a custom app in bottom right corner of this page and upload a zip archive that I downloaded in previous step.
After that, new Teams Tab app will be listed along other installed apps in this Team:
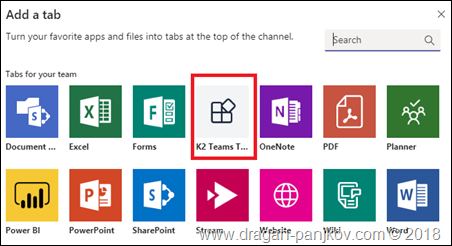
Now I can go to any of Channels in this Team, and click on + sign to add the tab:
My new Teams Tab app is listed in Tabs for your team section:
When I click on the app, that will trigger app configuration, as already described above:
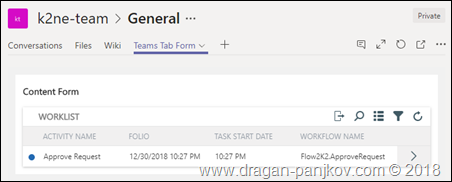
After I configure the tab, it will be available in selected channel:
That completes this step-by-step guide. In this blog post I demonstrated steps that need to be performed to enable that existing K2 SmartForm can be used as Tab in Microsoft Teams. Feel free to get in touch on Twitter: www.twitter.com/panjkov if you have any questions, comments or need clarifications. Any feedback is more than welcome.