Adding sample queries to Microsoft Graph Explorer
Earlier last month I posted about running Graph Explorer locally on your computer. In the meantime, I also contributed with several sample queries to official repository. In this post I want to write about adding sample queries to Microsoft Graph Explorer – either your local instance or even official repo.
Why would you want to add queries to Graph Explorer?
Perhaps you would want to implement some queries that are not part of official release, or you want to add queries and use them in your demonstration. By adding those queries to your fork, you can have those queries available in an interface, and execute them as easy as single click.
How does a sample query looks like?
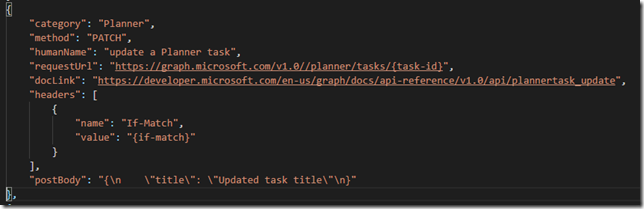
A sample query is displayed on the image below.

To define a sample query, we need to define following properties:
category – Group of queries in which our new query will be displayed. Here you can use either one of default categories or define your own custom category. Each category can be enabled or disabled in Graph Explorer interface.
method – HTTP method (GET,PUT,POST,PATCH,DELETE)
humanName – Display title of our query in Graph Explorer interface
requestURL – URL to which we will make the request. This is a Microsoft Graph endpoint to which we will make the request.
docLink - link to documentation page for a specific Microsoft Graph operation. Usually a corresponding help page on http://graph.microsoft.io website for a specific operation.
headers – request headers (excluding Authorization header that will be added automatically)
postBody – if a request requires a body/payload we will add it here, as a string that will be interpreted as JSON.
Where do I add definitions for a sample query?
There are 2 files that need to be updated:
\src\app\gen-queries.ts
This file will contain a query definition,as shown on an above picture\sample-queries.csv
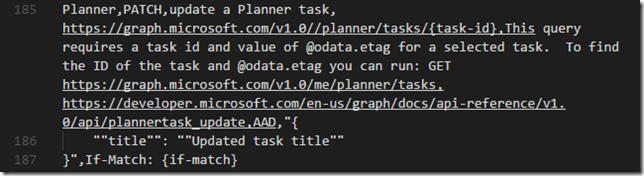
The file contains comma-separated list of all queries
Corresponding CSV representation of an earlier mentioned query is below

Is there anything else I need to change?
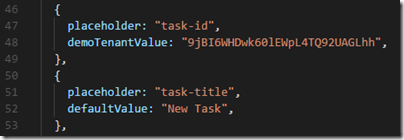
There is already set of placeholders that is used in request URL, such as above. Those placeholders are defined in file tokens.ts located in \src\app\tokens.ts. Ig you want to submit your queries to official repo, you can define placeholder and sample value, that will be used against Microsoft demo tenant (available without authentication).
Summary
You can easily extend Graph Explorer with your own queries. In this post, I attempted to explain that procedure in simple words. Feel free to add your opinion, question or complain below in case of any questions. You can also reach me on https://twitter.com/panjkov.