Adding third-party SaaS as a Tab in Microsoft Teams
Tabs in Microsoft Teams are great way to integrate external web content in Microsoft Teams. When the Tab is added, content inside it becomes easily accessible to users, literally one click away from tab conversations or user’s personal context. In this blog post I will outline steps that need to be performed to integrate third-party SaaS product as a Tab page in Microsoft Teams, thus making it line-of-business Teams app.
To create a Tab for Microsoft Teams, we need to do the following:
Decide whether our Tab will be static or configurable Tab. Static tabs are available in Personal scope. and configurable tabs are surfaced inside one or more Teams Channels or in a group chat.
Configure a page on your SaaS to enable it to be used as a content page in Microsoft Teams.
For configurable tabs, it is also needed to create a configuration page. This is not necessary for static tabs
Create an app manifest in Teams App Studio.
Use the new app in Teams
Static Tabs vs Configurable Tabs
Main technical difference between Static Tabs and Configurable Tabs is that URL of content page for Static Tab is hardcoded in the app manifest. Content page for Configurable Tab does not need to be specified in the app manifest, but instead manifest points to the Configuration page on which we can configure page that will be used for the Tab content. You can read more about different types of tabs: https://docs.microsoft.com/en-us/microsoftteams/platform/concepts/tabs/tabs-overview
Configure page as a Tab
To enable that our page can be used in a Tab, it is necessary to add a reference to Microsoft Teams JavaScript client SDK on our page using a script tag, for example
and to call
microsoftTeams.initialize()
when the page is loaded.That applies to content as well to configuration pages.
Specifically, configuration pages need to handle configuration for the tab (more details):
- calling
microsoftTeams.settings.setSettings
to configure content page and other settings for the tab
- performing the call to
microsoftTeams.settings.setValidityState(true);
to enable Save button on the popup when configuration page is loaded in the browser popup
Besides this, both content and configuration pages need to be allowed to be rendered in an iframe. Complete set of requirements is described on this page: https://docs.microsoft.com/en-us/microsoftteams/platform/concepts/tabs/tabs-requirements
App Studio
Although it is possible to create the app manifest for our Teams App manually, it is much better to create manifest using App Studio. App Studio helps with this step by performing validations and automatizing some necessary steps (for example, when we type in URL to our configuration page, App Studio will automatically add domain where our page is hosted into validDomains list).
App Studio can be installed in Teams from the Teams Store:
and once installed, it becomes available inside Teams:
Use the app in Teams
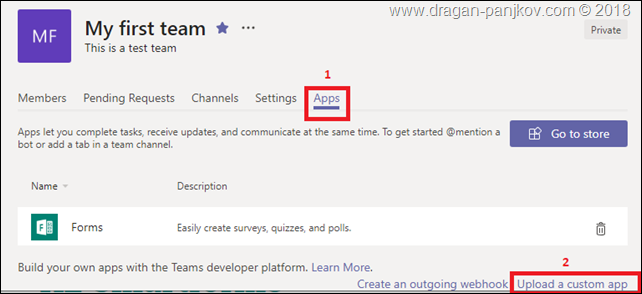
Once our app is completed, we can use it in Teams. To make it available in Teams, easiest possible way is to upload it to Teams.
For that to work, sideloading of the Teams apps needs to be enabled in Office 365 administration. Configuration steps are described here: https://docs.microsoft.com/en-us/microsoftteams/admin-settings
In my next blog post, I will demonstrate these steps on a specific SaaS application: I will use K2 SmartForm as an example. SmartForms are part of K2 blackpearl (up to v4.7) and K2 Five for on-premises deployments or K2 Cloud in the cloud. They can be used to display, query and update data from different data sources, and are edited using browser based K2 Designer environment.
Feel free to get in touch on Twitter: www.twitter.com/panjkov if you have any questions, comments or need clarifications. Any feedback is more than welcome.